今回は「アイキャッチ画像」の設定!
要はジャケットです!
ジャケットが良いと、
見たくなるので、外見中の外みの設定のお話となります
ジャケットだけがいけてるとかにならないように
中身も頑張っていかないと…
関連記事:Ping送信を最適化する方法とSWELLのメリット おすすめPing送信先
WordPressにおけるアイキャッチ画像の重要性

アイキャッチ画像の定義と役割
アイキャッチ画像は、
ブログ記事やウェブページのトップに表示される画像で、
読者の注意を引くために使用されます
記事の内容を視覚的に示し、
訪問者に興味を持ってもらうための重要な役割を果たします
例えば、料理ブログでは、
完成した料理の写真がアイキャッチ画像として使われ、
見た人に「美味しそう!」と思わせる効果があります
アイキャッチ画像がSEOに与える影響
アイキャッチ画像は、
適切に最適化されていればSEOに好影響を与えます
検索エンジンは画像のAlt属性を読み込み、
コンテンツの関連性を判断します
さらに、ソーシャルメディアで共有された際に魅力的な画像が表示されることで、
クリック率が向上し、トラフィックの増加につながります
例えば、Facebookでシェアされた記事のサムネイルが魅力的であれば、
ユーザーがリンクをクリックしやすくなります
ブログにおけるユーザー体験とアイキャッチ画像の関係
ユーザー体験(UX)は、
ブログの成功において不可欠な要素です
アイキャッチ画像は、ページのビジュアルアピールを向上させ、
読者の興味を引きつける効果があります
魅力的なアイキャッチ画像は、訪問者が記事をクリックし、
読み進める動機付けとなります
例えば、ファッションブログでは、
最新のトレンドを反映したアイキャッチ画像が読者の興味を引き、
記事の閲覧数を増やす効果があります
アイキャッチ画像のサイズの最適化
推奨されるアイキャッチ画像のサイズとは
アイキャッチ画像の推奨サイズは、
テーマによって異なりますが、
一般的には1200×628ピクセルが標準とされています
このサイズは、ソーシャルメディアでのシェア時にも適しています
例えば、TwitterやFacebookでは、このサイズが最も美しく表示されます
画像形式とファイルサイズの最適化の必要性
画像形式は、JPEGやPNGが一般的です
JPEGは写真に適し、
PNGはロゴやアイコンに適しています
ファイルサイズを最適化するためには、
画像を圧縮し、ページの読み込み速度を向上させることが重要です
例えば、TinyPNGなどのオンラインツールを使用して、
画像を圧縮することで、サイトのパフォーマンスが向上します
アスペクト比の重要性とその設定方法
アイキャッチ画像のアスペクト比は、
デザインの一貫性を保つために重要です
一般的なアスペクト比は16:9です
WordPressでは、
メディアライブラリやテーマ設定でアスペクト比を調整できます
例えば、SWELLテーマでは、
設定画面から簡単にアスペクト比を設定できるため、
一貫したデザインを保つことができます
WordPressでのアイキャッチ画像設定方法
WordPressのメディアライブラリでの画像アップロード
WordPressのメディアライブラリを使用して、簡単に画像をアップロードできます。ダッシュボードから「メディア」→「新規追加」を選択し、ファイルをドラッグ&ドロップするだけです。例えば、料理の写真をアップロードする際は、この方法で簡単に追加できます。
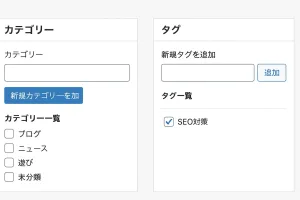
テーマ設定によるアイキャッチ画像のカスタマイズ
SWELLテーマでは、
テーマ設定からアイキャッチ画像のカスタマイズが可能です
で変更します
変更箇所はどの表示設定かによりますが、
私はカード型リストで表示しているので、
ここをOGP(1.91:1)に変更します
プラグインを使用した自動設定方法
プラグインを使用することで、
アイキャッチ画像の設定を自動化できます
「Auto Post Thumbnail」などのプラグインをインストールし、
記事の最初の画像を自動的に
アイキャッチ画像として設定することができます
例えば、旅行ブログでは、毎回同じ手順を踏む必要がなく、
効率的にアイキャッチ画像を設定できます
URL:Auto Post Thumbnail
アイキャッチ画像を自動調整するメリット
自動化による作業時間の短縮
アイキャッチ画像の設定を自動化することで、
手動で画像を設定する手間が省けます
これにより、記事作成の効率が向上し、
他の重要な作業に時間を割くことができます
例えば、毎日記事を更新する必要があるニュースブログでは、
自動化により大幅に時間を節約できます
一貫性を持たせるデザインの重要性
自動化により、一貫したデザインを保つことができます
統一感のあるアイキャッチ画像は、
サイト全体のプロフェッショナルな印象を強化します
例えば、企業の公式ブログでは、
一貫したデザインがブランドイメージを向上させます
最適化されたファイルサイズによるサイト速度向上
自動化プラグインは、
画像の圧縮や最適化も行います
これにより、ページの読み込み速度が向上し、
ユーザー体験の改善やSEO効果が期待できます
例えば、オンラインショップでは、
ページの読み込み速度が売上に直結するため、最適化は非常に重要です
ブログの記事別のアイキャッチ画像制作手法
Canvaで簡単に作成する
Canvaは、
初心者でも簡単にプロフェッショナルなデザインを
作成できるオンラインツールです
豊富なテンプレートを利用して、
オリジナルのアイキャッチ画像を作成できます
例えば、旅行記事のアイキャッチ画像を作成する際に、
Canvaのテンプレートを使用して魅力的な画像を簡単に作成できます
URL:Canva
SWELLやCocoonテーマでのアイキャッチ設定のコツ
SWELLやCocoonテーマでは、
テーマ設定からアイキャッチ画像のサイズや
表示方法をカスタマイズできます
これにより、テーマのデザインに最適な画像を設定することができます
例えば、Cocoonテーマでは、
デフォルトのサイズ設定を変更することで、記事ごとに最適な表示を実現できます
適切なトリミングテクニック
適切なトリミングを行うことで、
画像の重要な部分が切り取られないようにできます
画像編集ソフトを使用して、
必要な部分だけを強調するトリミングを行いましょう
例えば、人物写真を使用する場合、
顔の表情がしっかりと見えるようにトリミングすることが重要です
メディア管理における注意点
ファイル形式と互換性の確認
使用するファイル形式が、
ブラウザやデバイスで適切に表示されることを確認しましょう
一般的なJPEGやPNG形式を使用することで、
互換性の問題を回避できます
例えば、GIF形式のアニメーション画像は、
一部のデバイスで適切に表示されないことがあります
CMSの更新による影響と対策
WordPressやプラグインの更新により、
アイキャッチ画像の設定が影響を受けることがあります
定期的に設定を確認し、必要に応じて修正を行いましょう
例えば、テーマのアップデートにより
画像の表示方法が変わることがありますので、
アップデート後に確認が必要です
アイキャッチ画像の統一性とサイトブランディング
アイキャッチ画像の統一性は、
サイト全体のブランディングに寄与します
色調やスタイルを統一することで、
訪問者に一貫したブランドイメージを与えることができます
例えば、色彩豊かな画像を使用するファッションブログでは、
統一感のあるデザインがブランドの認知度を高めます
アイキャッチ画像制作に必要なツールのまとめ
無料と有料ツールの使い方
・無料ツールとしてはCanvaやGIMP
・有料ツールとしてはAdobe PhotoshopやIllustrator
があります用途や予算に応じて適切なツールを選びましょう
例えば、予算が限られている場合は、
無料ツールを活用してコストを抑えることができます
オススメの画像編集ソフト一覧
- Canva(無料/有料):簡単にプロフェッショナルなデザインを作成できる
- GIMP(無料):オープンソースの画像編集ソフト
- Adobe Photoshop(有料):高度な編集が可能なプロ向けソフト
- Affinity Photo(有料):Photoshopの代替として人気
オンラインツールの比較
オンラインツールを比較すると、
・Canvaは初心者向けで使いやすい
・Photoshopはプロフェッショナル向けで高度な編集が可能
用途に応じて使い分けることが重要です
例えば、簡単な編集を行う場合はCanvaが適していますが、
詳細な編集を行う場合はPhotoshopが適しています
問題解決のためのアイキャッチ画像管理法
不具合の発生原因と対処法
画像が正しく表示されない場合、
ファイル形式の不適合やサイズの問題が考えられます
適切な形式とサイズで画像を再アップロードすることで解決できます
例えば、画像がぼやけて表示される場合、高解像度の画像を使用することで解決できます
効果的なサポートサイトの紹介
WordPress Codexや公式フォーラム、
テーマやプラグインのサポートページが有益です
これらのリソースを活用して、問題解決の手助けを得ましょう
例えば、特定のプラグインに関する問題は、
公式フォーラムでの解決策が見つかることが多いです
トラブルシューティングの手順
問題が発生した際は、
まずブラウザのキャッシュをクリアし、
プラグインの競合を確認しましょう
必要に応じて、サポートフォーラムでの問い合わせも検討してください
例えば、新しいプラグインをインストールした後に問題が発生した場合、
そのプラグインを一時的に無効にして問題が解決するか確認します
ブログ全体のビジュアル向上に向けた対策
アイキャッチ画像以外のビジュアル要素
アイキャッチ画像以外にも、
インフォグラフィックや動画、図表などのビジュアル要素を活用することで、
記事の魅力を高めることができます
例えば、データを視覚的に示すインフォグラフィックを使用することで、
読者の理解を深めることができます
SNSとの連携による拡散効果
SNSでのシェア時に適切なアイキャッチ画像が
表示されるように設定することで、
拡散効果が高まります
Open GraphタグやTwitterカードの設定を活用しましょう
例えば、Facebookでシェアされた記事が
魅力的なサムネイルを持っていると、クリック率が向上します
サイト全体のデザイン一貫性を持たせる方法
サイト全体のデザインを統一するために、
テーマのカスタマイズやカラーパレットの統一、
フォントの選定に注意しましょう
これにより、訪問者に一貫したブランドイメージを提供できます
例えば、企業ブログでは、ブランドカラーを統一することで、
プロフェッショナルな印象を与えることができます
まとめ
アイキャッチ画像の設定と最適化は、
ブログの成功において重要な要素です
適切なサイズや形式、アスペクト比を選び、
WordPressの機能やプラグインを活用して自動化することで、
作業効率を高めつつ、サイトのビジュアルアピールを向上させることができます
初心者でも使いやすいツールやプラグインを駆使して、
効果的なアイキャッチ画像を作成し、ブログの魅力を最大限に引き出しましょう
例えば、Canvaを使用してオリジナルのアイキャッチ画像を作成し、
SWELLテーマの設定を活用して一貫したデザインを保つことで、
訪問者にプロフェッショナルな印象を与えることができます